たのしいGIFゲーム

SUZURIでデザイナーをしているツバサです。普段はwebとアプリのUIデザインをメインで行なっているのですが、先日twitter用のGIFゲームを作る機会がありました。
それまで作ったことはなかったのですが、意外と楽しく簡単に作成することができたので、今回は作る際に意識した点を踏まえて、クリスマスGIFゲームを作ってみようと思います⛄️🦌
GIFゲームの肝となる内容ですが、タイムライン上で気軽に楽しめて、少しでも自分のサービスのファンになってもらえることを目指して作ります。また、ルールがすぐにわかる(何が当たりとなるのかが分かり易い)単純さも大切です。今回は、クリスマスツリーを点灯させようのゲームにします🎄
内容が決まったら、イラレで絵を作っていきます。サイズは、タイムライン上である程度目立ち、タップでプレイし易い正方形にします。
まずは当たりの絵を作っていきます。当たりはゲームの主役なので、できるだけ華やかに、当たった際に嬉しくて、思わずシェアしたくなる感じを目指します。今回はこんな感じ!

当たりの絵ができたら、当たりまでの絵を、当たりの絵から要素を減らして差別化しながら作っていきます。ここでは、ただ単に要素を減らすのではなく、遊びを入れつつ差別化をすることで、外れても何か発見があり、当たりが出るまでの過程も楽しめるゲームになります!
特に当たりコマの前後はタップされやすいのでそのコマに遊びを入れたり、2週目は各コマを微妙に変えたりすると楽しいです!
家の電気も消して、サンタが心配になるくらい全体の明るさも暗くする。

トナカイが気になるくらい街を徐々に明るくしていく。

途中のコマで、いろいろ遊びもいれる。

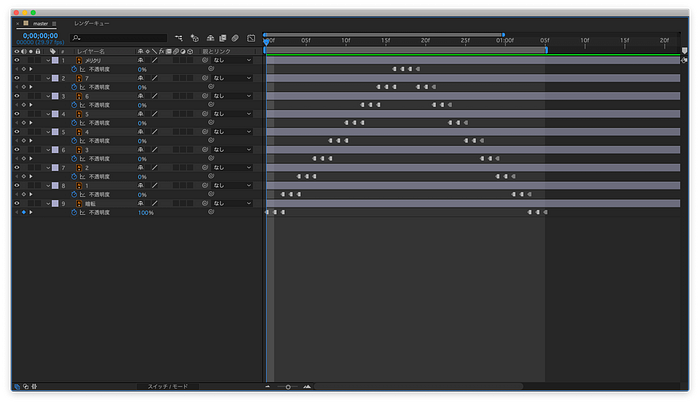
イラレでそれぞれの絵ができたらAeに持っていきます。フレームレートは30にして、今回は少し易しめに2フレームを一コマにして作成していきます。(フレーム数で難易度を調節する)土台となるコンポジションにそれぞれのイラレデータを持ってきて、キーフレームでパラパラ漫画の要領で絵を変えていきます。
完成したら.movの形式で書き出して、書き出したファイルを今度はフォトショで開き、.gifで書き出せば完成です!gifは色数が限られているので、できるだけ色を抑えるのがポイントです(今回は張り切りすぎて色モリモリにしちゃった🎁)
出来上がったのがこちら!!
アドベントカレンダーということで、今回はワクワクするゲームを作ってみました🎅🏻👋🏻
この記事は GMOペパボデザイナー Advent Calendar 2020 の15日目の記事でした🎄🦌
キーフレームが意図せずクリスマスツリーみたいになった瞬間🎅🏻メリクリ